
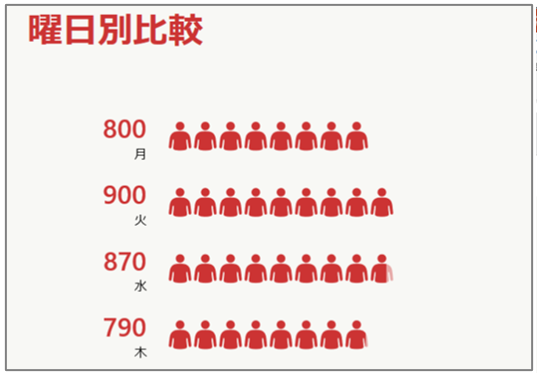
Excelでは、People Graphという機能を使って、アイコンが並んだ絵グラフを簡単に作れます。通常のグラフは細かい設定ができる分、かえってダイレクトに伝わらずにいまいち説得力に欠けがちです。そこで、人型やハートなどのアイコンを並べて比較する、イメージが伝わりやすいPeople Graphを作りましょう。
ビジュアル化の方法としては他にも系列の塗りつぶしを図にした図グラフや、REPT関数を使ったもの、似たものとしてはスパークラインもありますが、また別の機会にご紹介することにして、今回はアドイン機能を使ったPeople Graphを作ってみましょう。
※アドインとは一時的に追加して使えるプログラムのことです。
事前準備
これはExcel2013以降のバージョンで使えます。
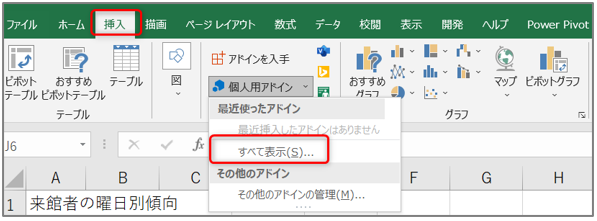
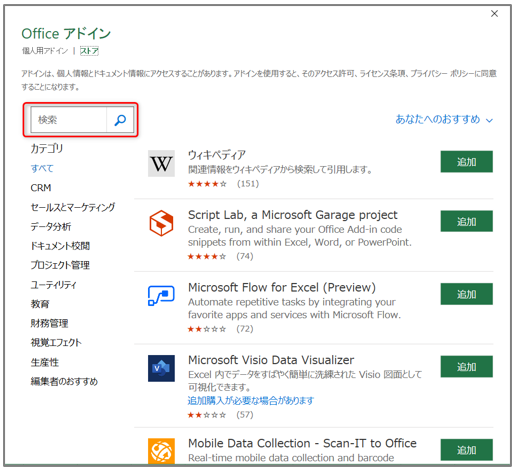
[挿入]タブの[アドイン]グループの中に「People Graph」を作る人型のボタンがない場合には、[個人用アドイン]→[すべて表示]から、「People Graph」で検索して追加してください。


追加時にこのアドインを信頼するか問う画面が表示されるので、[このアドインを信頼]をクリックします。
作成手順について
通常のグラフでははじめに元データを範囲選択しますが、People Graph作成時は、作った後でデータ範囲を指定します。
データについて
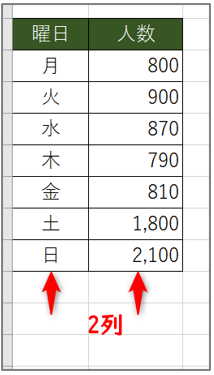
People Graphの元データに指定できるのは、連続した2列だけです。それ以上選択しても、はじめの2列のみで作られます。項目名とデータ1列ということになります。

作成する
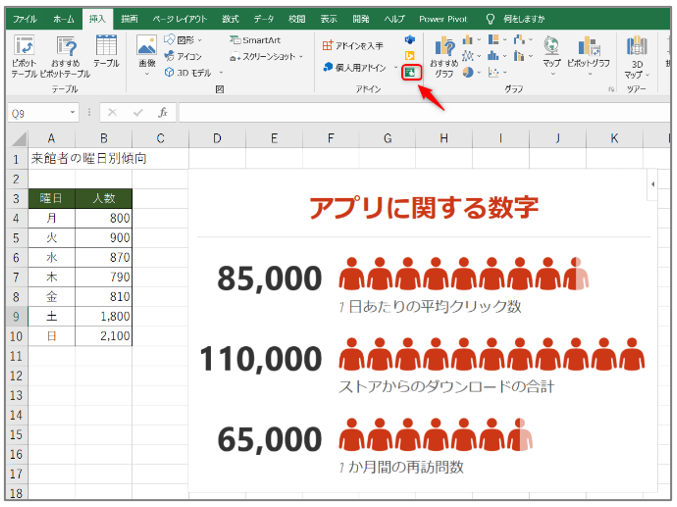
[挿入]タブ[アドイン]グループの、People Graphの人型のアイコン(ポイントすると、「客観的なデータを洗練された画像に変換します」と表示される)をクリックします。
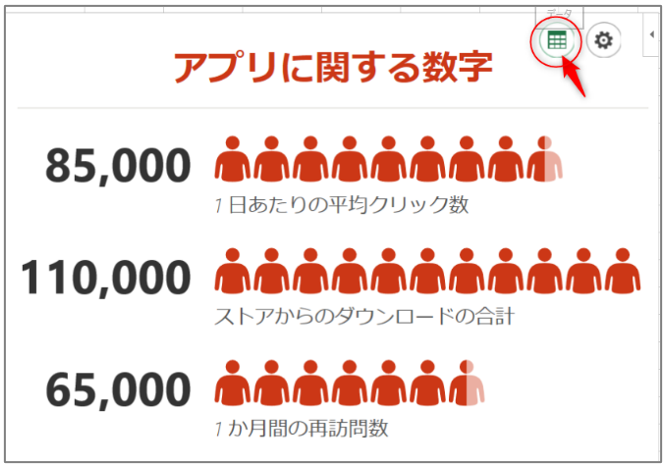
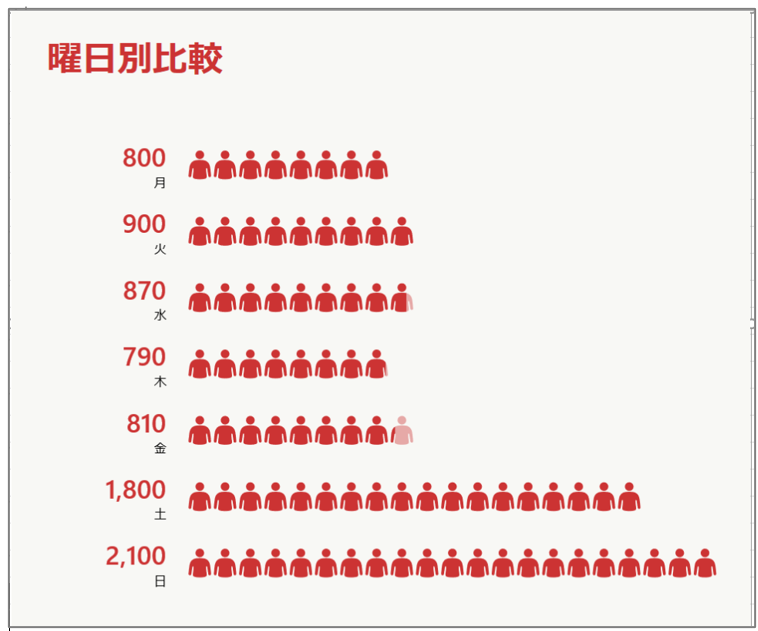
すると、仮のデータで表現したPeople Graphが作られます。

グラフをクリックすると右上に二つのボタンが現れるので、左側の[データ]をクリックします。

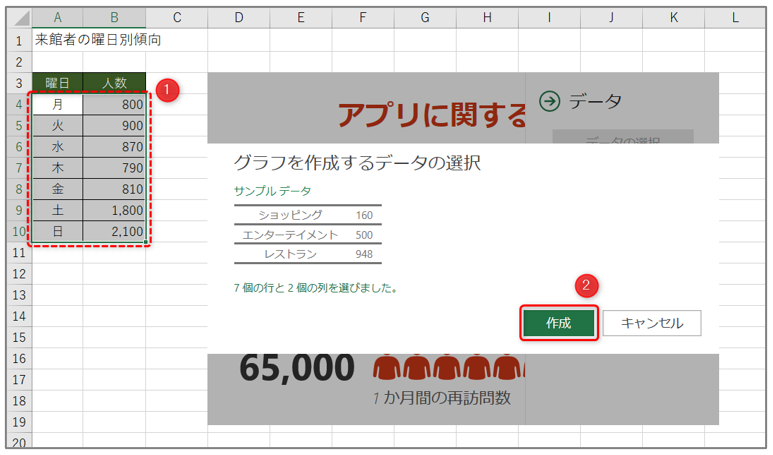
[データの選択]をクリックします。

データ範囲を選択して[作成]をクリックします。

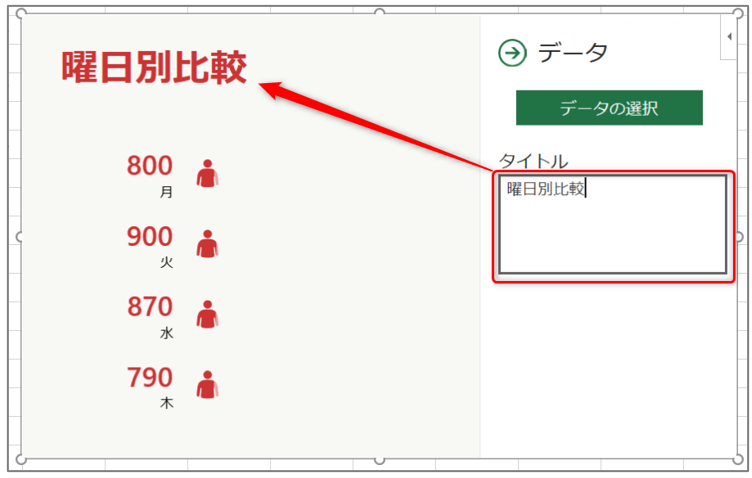
戻った画面の[タイトル]欄に入力すると、グラフタイトルに反映されます。

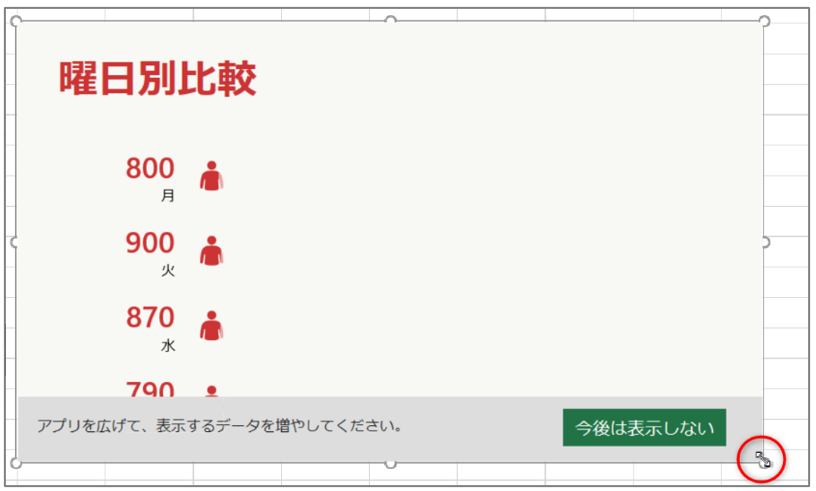
すべてのデータが表示されないときは範囲を広げます。ハンドルにマウスを合わせて、双方向の矢印になったら外側にドラッグします。

すべて表示されました。

移動するときは枠線をクリックして、さらに枠線をポイントして、4方向の矢印のマウスポインタになったらドラッグします。
※サイズ変更時・移動時とも、Altキーを押しながらドラッグすると、セルの枠線に合わせて配置しやすくなります。

※ People Graphの削除は、枠線をクリックして選択した状態でDeleteキーを押します。
編集する
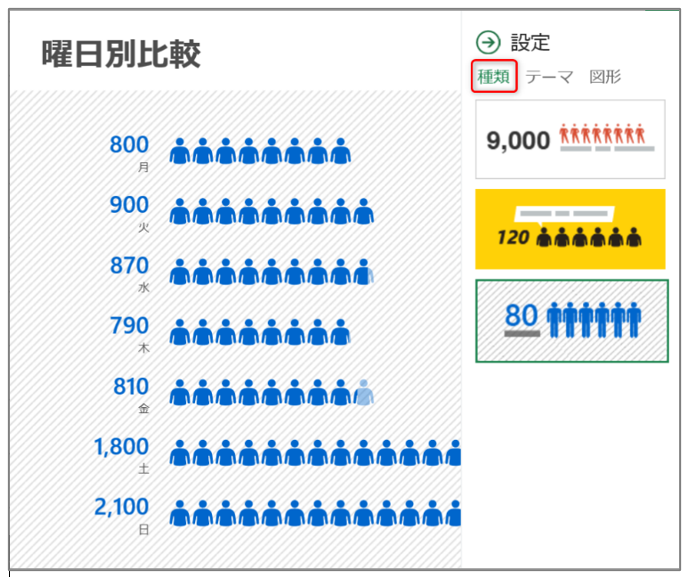
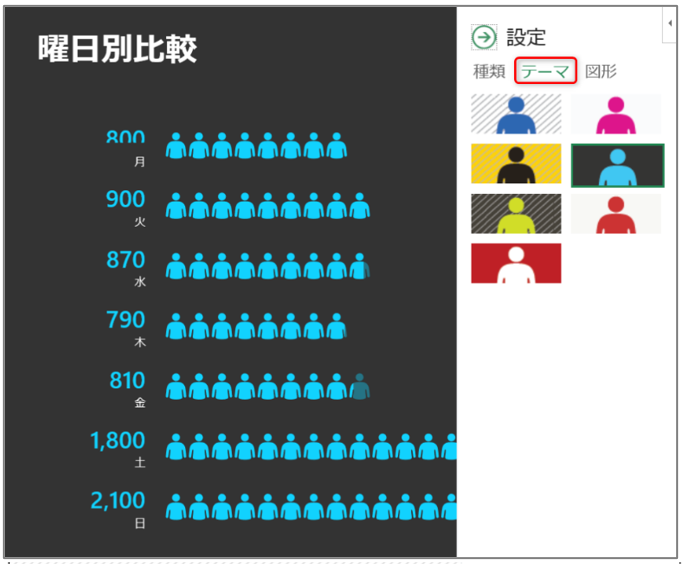
右側の[設定]ボタンをクリックすると[種類]、[テーマ]、[図形]のタブが現れますので、見てみましょう。

[種類]では全体のデザインを変更できます。

[テーマ]では背景とアイコンの色の変更ができます。

[図形]ではアイコンを変更できます。

まとめ
People Graphは元データとリンクしていますので、元データを変更したらグラフに反映されます。
プレゼンテーションで使いたいときやWord文書に貼りたいときも、そのままコピー/貼り付け可能です。その場合は元データと切り離されるため変更は反映されません。ちなみに[リンク貼り付け]も今のところできないようです。
それでも視覚効果の高いPeople Graph、プレゼンテーションで使えるのメリットは大きいのではないでしょうか。
是非ご活用ください。

講師プロフィール

- 凛学舎 代表
-
「ずっと使い続ける力」を育むメソッドで、これまでの受講者数は 5000 名を超える。MOS 試験対策では延べ 1000 名の受講者を輩出。合格率 98%。音楽指導の後、MOT(Microsoft Official Trainer)として講師歴18年。
無駄な手数を減らした業務改善を提案していて、特にマナーを意識した書類作成講座に定評がある。時間をかけて作った書類がうまく活用できないとお悩みの企業様に対して、DX 時代に通用する データを資産に変えるための書類作成の技術を伝えている。
育児と仕事の両立のみならず、たとえ中断しても、その経験をもとに方向転換していけること。親の介護や想定外のことがあっても常に仕事や仲間に支えられた経験から、それぞれの地点からの一歩を踏み出す方の、お役に立てればこの上ない幸せである。
最新の投稿
 未分類2023.10.16SEQUENCE関数で自動的に連番を振る
未分類2023.10.16SEQUENCE関数で自動的に連番を振る 講師ブログ2021.09.12関数で翻訳!
講師ブログ2021.09.12関数で翻訳! 講師ブログ2021.09.05おうちでもカフェ気分、I Miss My Cafe ♪
講師ブログ2021.09.05おうちでもカフェ気分、I Miss My Cafe ♪ 講師ブログ2021.07.29アドイン機能【People Graph】で絵グラフを作る
講師ブログ2021.07.29アドイン機能【People Graph】で絵グラフを作る